Carbon Copy Cloner 7.0 Crack License Key Full Version Free Download
Carbon Copy Cloner 7.0 Crack features a creative and sophisticated platform called a shortcut CCC to get backup and system applications. Let it take the backup, or MAC says to restore the information to some other place, Plus for those who own a lot of levels of data on their PC, it’s well suited for this objective. There are several kinds of users for producing a backup for safety and ways. It’s disaster strikes you’re able to earn a USB for data that is travel. A powerful technique to troubleshoot data hazards. Carbon Copy Cloner License Key For saving a great deal of data When there is distance, and also you want longer; It is manufactured for this objective. Now you don’t have any need. Age is receptive to worry about the data representation and revealing that ability.
Carbon Copy Cloner 7.0 Crack Keygen For Win Free Download Torrent
Carbon Copy Cloner Crack Keygen can warrant whenever your password is removed or lost. You may earn a copy for each part of the sense of data transparency, freedom, redundancy, along accuracy. That is easy to use. It is currently having to signal the address to find the info.
We need our data could be transferred in the perfect way and must move cautiously. It has experienced confidence efficacy, together with activity and plays an essential part. For the intent of sharing the data, it’s collaborative, comprehensive, and similar to this personal participation.
Carbon Copy Cloner 7.0 Crack Main Features:
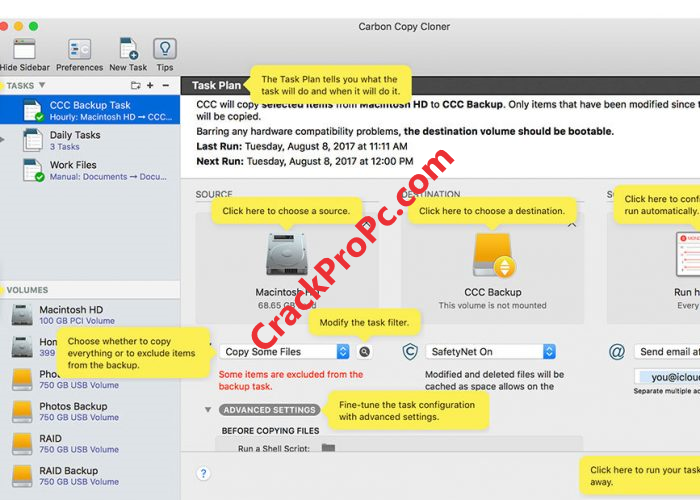
- Installation and recovery guide. Carbon Copy Cloner gives you the best backups and indicates file location and storage used. The backup software quickly recovers a deleted task or profile. A boot disk is selected, then a target is selected using a briefing. With the restoration, you can easily accomplish the assigned tasks.
- Task views. The cloner takes carbon-copy photographs of all upcoming work. There is agreement on several tasks. Lessons can be taken individually or in groups. These tasks are performed sequentially by organizing all groups.
- Bootable backups. A bootable backup is a backup of the system drive inside your computer. When a problem occurs on our Mac and the system stops working, all your data is saved in startup backups; you can easily take it from there and continue working.
- Grouping and sorting tasks. Grouping is possible by placing all tasks in one place. Group functions can be controlled with one click. All groups can be organized at the same time. You can sort all tasks by study title, date of completion, and end date.
- Easy remote Mac setup. If you feel helpless and can’t remember where you posted the data, here are some helpful interface tips.
- The backup procedure for a remote Mac system is disclosed. There is also a safety net for the Mac remote system. This makes it easier to use Mac Remote Setup. In general, remote backups are no easier.
- Checking the status of the backup. If you are worried that every time your system stops working and all files are deleted, or any virus present in the course corrupts all files, this backup software gives you the ability to check your system and manage your files weekly or monthly. checks. The damaged files are automatically deleted.
Key Features:
- Compatible with OS Mojave and Catalina
- Redesigned single-window interface
- Edit Scheduled Tasks
- Menu Bar Application
- Simple display mod
- Chain tasks together
- Perform tasks only on weekdays or weekends
- Task collision detection (prevents two tasks from simultaneously writing to the same destination)
- Choose to start backup only when connected to a power source
- Administrators authenticate once, never
- Customizable Email Notifications
- Command-line application
- Quick Start Visual Guides
- Boot backups
- Smart updates
- Scheduled backups
- Backup to locally attached volume
- Backup on network volumes
- Clone recovery had
- Household license
- Disk center
- Archive of Modified and Deleted Item
- Tasks start automatically even if you are not logged in.
- Save to another Mac
- Scenarios before and after the flight
- Cloning a trainer with timely troubleshooting tips
- Available in English, German, French, Dutch, Italian, Japanese
- Available in Spanish
- Fast professional help through our support team.
What’s new in Carbon Copy Cloner Crack Latest Version?
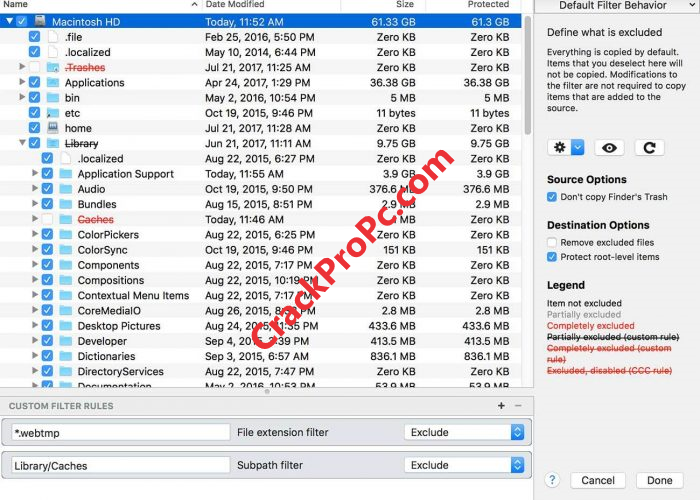
- Some removal tools have been added to this software for the cache folder which was mainly affected.
- Errors that occur while copying the corresponding “SystemKey” are removed.
- Fixed bugs when downloading Yosemite and El Capitan saves.
System Requirements:
| Microsoft Windows | Windows 7 32/64-bit up to the latest version (for as long as Microsoft still supports the OS.) |
| Ram | A minimum of 4 GB for 8 GB RAM to Operate. |
| Processor | Intel Core i3-2100T @ 1.3GHz or AMD FX-4100 @2.5 GHz |
| iOS | 10.12 (Sierra), 11.0 (Big Sur), and Later Version. |
| Linux | Debian or RedHat-based distros – best effort |
| Size | 17 MB |
Windows
| Filename: | Carbon Copy Cloner Crack.exe |
| Filesize: | 17 MB |
Mac
| Filename: | Carbon Copy Cloner Crack.dmg |
| Filesize: | 24 MB |
iOS
| Filename: | Carbon Copy Cloner Crack.ipa |
| Filesize: | 9 MB |
Android
| Filename: | Carbon Copy Cloner Crack.apk |
| Filesize: | 11 MB |
Linux
| Filename: | Carbon Copy Cloner Crack.deb |
| Filesize: | 15 MB |
NOTE: “By downloading this file will get you a crack file. To download the software go to the official website. After that paste this crack file inside the installation folder.”
How to Download, Install, and Use Carbon Copy Cloner Crack?
- The first thing is to download the Carbon Copy Cloner Crack installation files in the given link below.
- Extract the archive Crack installation file using WinRAR/WinZip.
- Run the installation file “setup.exe” and keep clicking until it prompts you to select the installation folder.
- During the installation process, please indicate the location on the disc where you want to install the software.
- After the installation process is complete, do not start the software immediately.
- Open the Readme file, You should find it in the installation folder.
- After selecting a folder, execute the Patch file hit the next button/Copy the keygen file and paste it into it.
- The correction may take a few seconds, and it will be Cracked.
- After finishing the process, a shortcut appears on the desktop.
- Now restart your system.
Conclusion:
Mac Carbon Copy Cloner 2025 Crack backups are better than regular backups. Let’s say the unthinkable happens when you finish a project on time, your Mac is unresponsive, and all you hear is an ominous, repetitive clicking sound coming from its hard drive. With regular backups, you’ll rush to the store to buy a new hard drive and then sit at your computer to reinstall the operating system and restore data. Carbon Copy Cloner for Mac has a completely redesigned interface so that all the most frequently used functions are always at your fingertips. Disk Center, Scheduled Tasks, and Cloning Console are combined into one window.